-

- lv.12

- 알아두면 좋은 jQuery plugin 10개
- 스크래퍼
작성일 : 19.04.15
스크랩 : 2
조회 : 9,688
신고
알아두면 좋은 jQuery plugin 10개
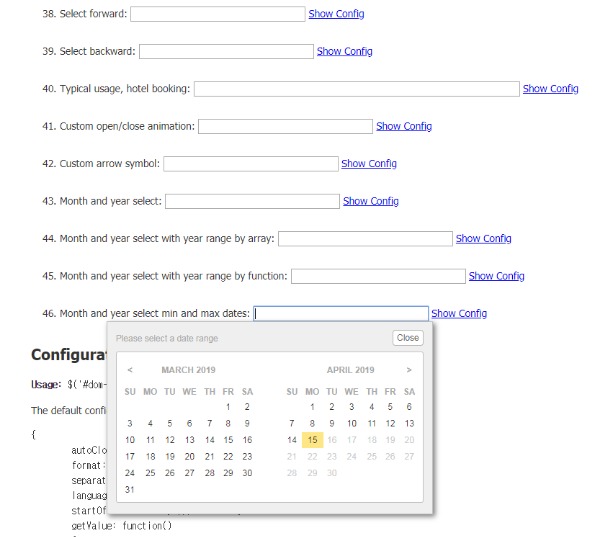
1. datepicker 날짜 선택 플러그인

jQuery datepicker 제이쿼리 날짜선택 플러그인
필요할 때는 항상 이 곳에서 가져다 쓴다
어떤걸 쓸까 할때 바로 확인하고 show config 눌러서 보고 사용 할 수 있어서 좋다
아직 이 외의 용도는 생각해본적이 없다
사용법이 편하기도 하고. input box를 누르면 어떤 용도인지 알 수 있어서
선택할때 시간이 줄어든다
필요할 때는 항상 이 곳에서 가져다 쓴다
어떤걸 쓸까 할때 바로 확인하고 show config 눌러서 보고 사용 할 수 있어서 좋다
아직 이 외의 용도는 생각해본적이 없다
사용법이 편하기도 하고. input box를 누르면 어떤 용도인지 알 수 있어서
선택할때 시간이 줄어든다
2. page scroll progress bar 페이지 스크롤 프로그레스 바

page scroll progress bar
현재 페이지에서 보이는 부분이 어느정도인지 상단의 바를 통해 알 수 있다
설치 방법은 정말 쉽다
이 곳에 설명을 하는 것은 이런 것이 있구나 정도로 보고 실제 적용은 항상 공개한 개발자의 도큐먼트를 참조해야한다
개발자보다 더 잘 아는 사람은 없다 ^^
현재 페이지에서 보이는 부분이 어느정도인지 상단의 바를 통해 알 수 있다
설치 방법은 정말 쉽다
이 곳에 설명을 하는 것은 이런 것이 있구나 정도로 보고 실제 적용은 항상 공개한 개발자의 도큐먼트를 참조해야한다
개발자보다 더 잘 아는 사람은 없다 ^^
3. bxslider 이미지 슬라이드 효과 플러그인

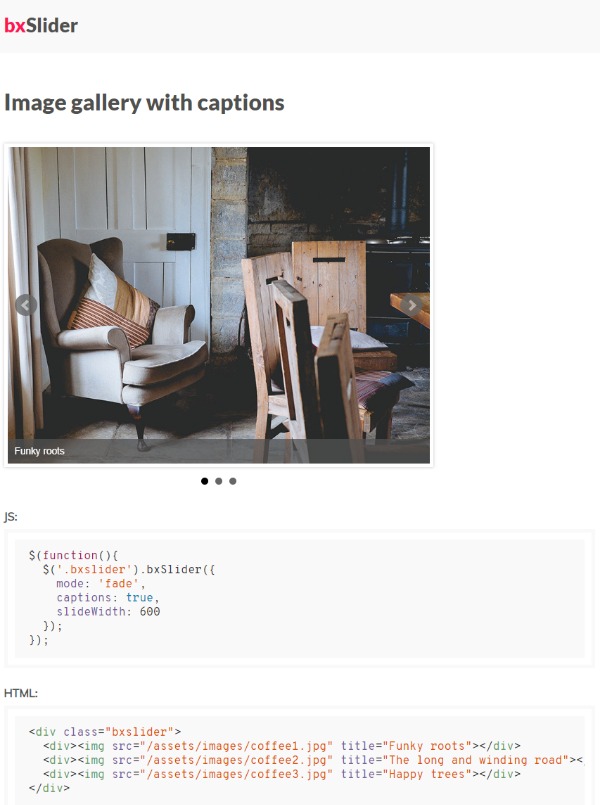
bxslider jQuery plugin 이다
슬라이더를 떠올리면 이제는 bxSlider 가 제일 먼저 떠오른다
쉽다
그냥 생각하는 딱 그 슬라이더 이다
그만큼 많이 쓴다
옵션도 겁나 많다
쓰는 옵션은 겁나 없다
급하게 붙일때 또는 친하지 않은 친구가 어느날 너 웹한다며 하고 접근할때
1분안에 붙여 줄 수 있는 플러그인이다
커스텀은 css를 통해 가능하고 정말 범용이고 붙이고 쓰기 편한 슬라이더 플러그인이다
슬라이더를 떠올리면 이제는 bxSlider 가 제일 먼저 떠오른다
쉽다
그냥 생각하는 딱 그 슬라이더 이다
그만큼 많이 쓴다
옵션도 겁나 많다
쓰는 옵션은 겁나 없다
급하게 붙일때 또는 친하지 않은 친구가 어느날 너 웹한다며 하고 접근할때
1분안에 붙여 줄 수 있는 플러그인이다
커스텀은 css를 통해 가능하고 정말 범용이고 붙이고 쓰기 편한 슬라이더 플러그인이다
4. swiper 슬라이드 효과 플러그인

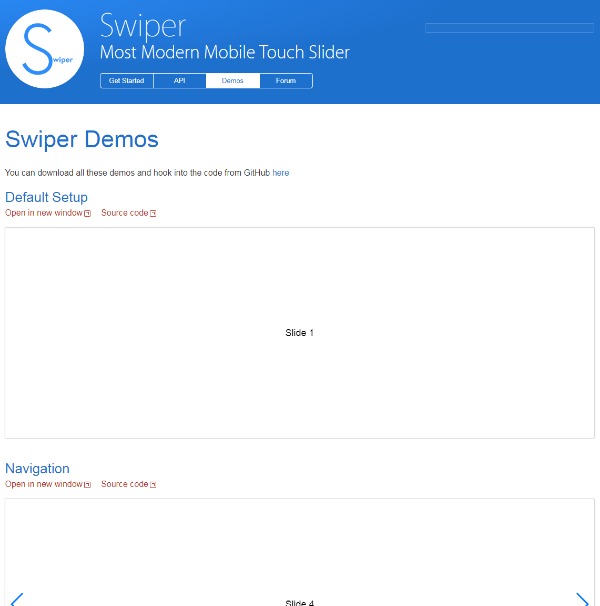
swiper jQuery plugin 이다
내가 아는 swiper 는 여기 다 있는 것 같다
어떤 swiper 를 쓸까 고민될때 여기 와서 하나씩 보면서 이게 들어가면 어떻겠다 예상하고 가져다 쓴다
url을 클릭해서 이동하는 페이지에 보면 예시 종류가 하나...둘..셋.....겁나 많다
swiper 는 효용성이 정말 많은 부분이라 한번쯤은 사용해 보시기를 바란다요~
내가 아는 swiper 는 여기 다 있는 것 같다
어떤 swiper 를 쓸까 고민될때 여기 와서 하나씩 보면서 이게 들어가면 어떻겠다 예상하고 가져다 쓴다
url을 클릭해서 이동하는 페이지에 보면 예시 종류가 하나...둘..셋.....겁나 많다
swiper 는 효용성이 정말 많은 부분이라 한번쯤은 사용해 보시기를 바란다요~
5. timeline 타임라인 슬라이드

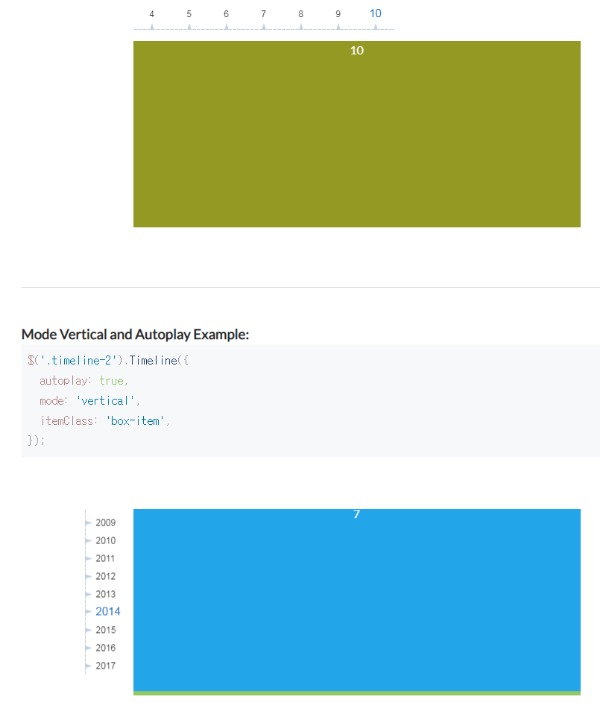
timeline 이다 jQuery plguin 으로 해당 년도를 누르면 박스가 슬라이딩 된다
jQuery, timeline.js 를 연결하고
div 안에 넣고 class명, date-time 값만 넣어주면 동작한다
jQuery, timeline.js 를 연결하고
div 안에 넣고 class명, date-time 값만 넣어주면 동작한다
6. magnific popup 박스 효과 플러그인

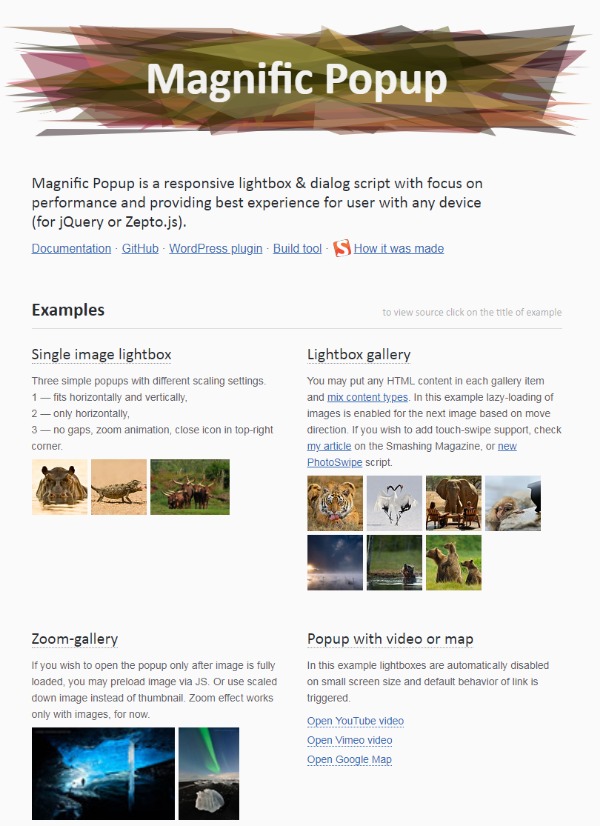
popup jQuery plugin 인데 정말 magnific 하다
누르면 스크린 앞에 박스(또는 이미지)를 보여준다 스크린을 누르면 닫히고 이미지를 누르면 다음이미지를 보여주거나 닫힌다
뭐 그런 플러그인은 많고 꼭 플러그인이 아니라도 금방 구현할 수 있는 거네 했는데...닫히는게 차이가 난다
"있어" 보이는 사이트의 차이는 화려하고 번쩍번쩍한게 아니다. 작은 차이들이 모이고 마무리가 깔끔한게 "없어"보이는 사이트와 "있어" 보이는 사이트를 가른다고 생각한다
이거는 사용하면 원본 이미지를 보여줄때 정말 "있어" 보여서 난 많이 쓴다
만들 수도 있긴한데 이미 좋은거 만들어져 있고 거기다가 문제가 있어서 이슈가 되면 업데이트도 시켜주고 거기다가 라이센스도 MIT 인데 내가 만들고 업데이트 하면서 쓸 필요가 있을까 싶다.
원본 보여줄때 난 99% 이 플러그인을 쓴다
어? 궁금한가?
그럼 url 눌러서 사이트에 접속되면 Zoom-gallery 첫번째 이미지 눌러서 두번째 이미지 보고 스크린 눌러서 닫아보면 안다
어? 쓰고나니 복잡하네? 그냥 다 눌러보면 안다 ^^
누르면 스크린 앞에 박스(또는 이미지)를 보여준다 스크린을 누르면 닫히고 이미지를 누르면 다음이미지를 보여주거나 닫힌다
뭐 그런 플러그인은 많고 꼭 플러그인이 아니라도 금방 구현할 수 있는 거네 했는데...닫히는게 차이가 난다
"있어" 보이는 사이트의 차이는 화려하고 번쩍번쩍한게 아니다. 작은 차이들이 모이고 마무리가 깔끔한게 "없어"보이는 사이트와 "있어" 보이는 사이트를 가른다고 생각한다
이거는 사용하면 원본 이미지를 보여줄때 정말 "있어" 보여서 난 많이 쓴다
만들 수도 있긴한데 이미 좋은거 만들어져 있고 거기다가 문제가 있어서 이슈가 되면 업데이트도 시켜주고 거기다가 라이센스도 MIT 인데 내가 만들고 업데이트 하면서 쓸 필요가 있을까 싶다.
원본 보여줄때 난 99% 이 플러그인을 쓴다
어? 궁금한가?
그럼 url 눌러서 사이트에 접속되면 Zoom-gallery 첫번째 이미지 눌러서 두번째 이미지 보고 스크린 눌러서 닫아보면 안다
어? 쓰고나니 복잡하네? 그냥 다 눌러보면 안다 ^^
7. multiScroll 스크롤 분할 결합

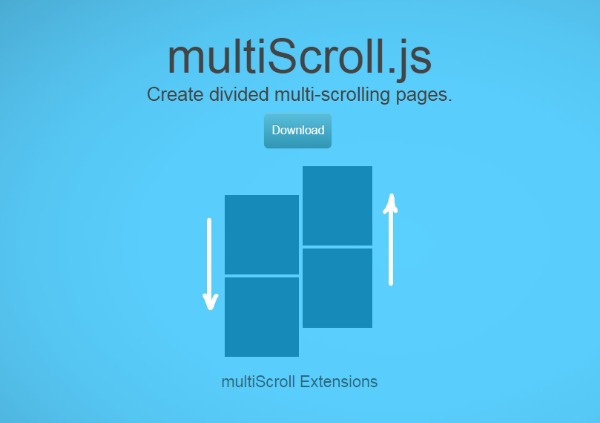
multiScroll 은 화면을 반으로 나누어서 왼쪽과 오른쪽이 아래위에서 내려오거나 올라와서 보여준다
js 연결하고 세번째 페이지에 보이는 코드를 가져다가 넣으면 된다
(이래서 포샵은 웹하는 사람들은 다 조금이라도 쓸 줄 알아야 한다 ^^)
js 연결하고 세번째 페이지에 보이는 코드를 가져다가 넣으면 된다
(이래서 포샵은 웹하는 사람들은 다 조금이라도 쓸 줄 알아야 한다 ^^)
8. scrollme 스크롤 하면 움직이는 효과

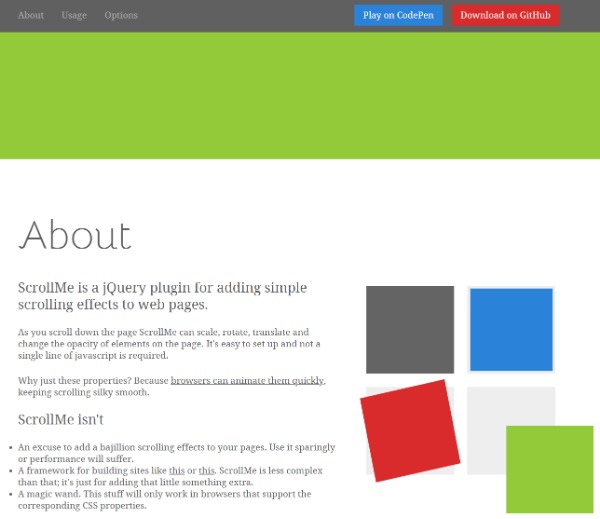
scrollme 스크롤에 따른 움직임
스크롤을 하면 요소들이 움직인다. 위치가 변경되기도 하고 크기가 변경되기도 한다
백문이 불여일견
url 을 클릭해서 직접 스크롤 해보면 바로 이거구나! 하게 된다
사용법도 쉽다 (쉽다는 기준이 최소한 jQuery plugin 하나는 연결해서 써본 경험이 있는 사람인 경우이다)
스크롤을 하면 요소들이 움직인다. 위치가 변경되기도 하고 크기가 변경되기도 한다
백문이 불여일견
url 을 클릭해서 직접 스크롤 해보면 바로 이거구나! 하게 된다
사용법도 쉽다 (쉽다는 기준이 최소한 jQuery plugin 하나는 연결해서 써본 경험이 있는 사람인 경우이다)
9. select box 플러그인

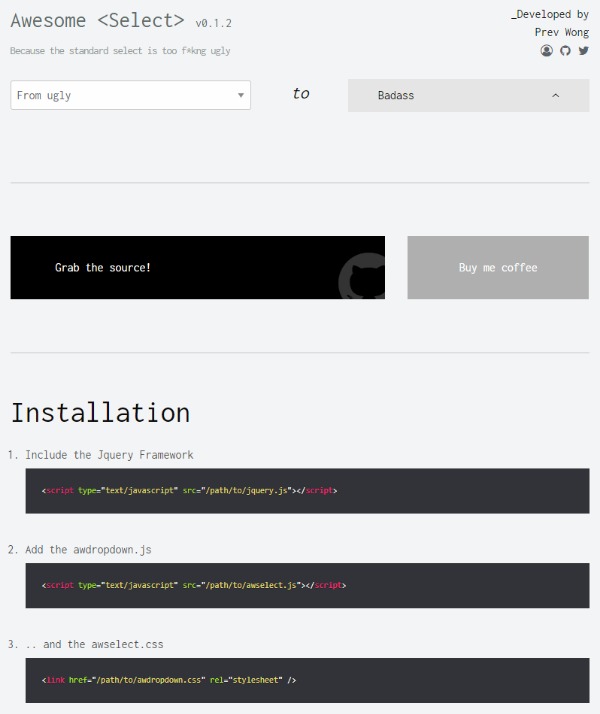
select box jQuery plugin 으로
기본 select box 는 꾸미는 것이 불가능하다
그것을 꾸밀 수 있게 해주는 플러그인 이다 (실제 select box가 아닌 div 를 하나 만들어서 div가 select box처럼 동작하게 만들어져 있다)
css를 알아야 원하는데로 꾸밀 수 있다
url의 사이트에 있는 select box를 하나씩 클릭해보면 어떠한 동작을 하는지 알 수 있고
사용법 역시 친절하게 기술 되어 있다
기본 select box 는 꾸미는 것이 불가능하다
그것을 꾸밀 수 있게 해주는 플러그인 이다 (실제 select box가 아닌 div 를 하나 만들어서 div가 select box처럼 동작하게 만들어져 있다)
css를 알아야 원하는데로 꾸밀 수 있다
url의 사이트에 있는 select box를 하나씩 클릭해보면 어떠한 동작을 하는지 알 수 있고
사용법 역시 친절하게 기술 되어 있다
10. page transition 플러그인

page transition 으로 페이지 변경시 효과를 사용할 수 있다
jQuery, animsition script 연결하고 css 연결하고
html 에 class 작성하고
$(document).ready(function() {
//이곳에 효과를
});
넣으면 동작한다
이렇게 써놓으면 참 쉬워보이는데
막상 할려고 하면 잘 안된다
그럴때는 Demo page 소스보기 해서 쭉 긁어다 붙여넣고 하나씩 수정해보면
할 수 있을 것이다
페이지가 바뀌는 효과는 만들때는 뭔가 좋아보이는데 막상 적용하면 사용자는 참 불편하다
그냥 보여주면 되는데 이런저런 효과를 줘서 그 내용을 보러 온 사람들은 싫어한다
그런데 왜 쓰느냐
내용을 검색해서 온 사람들에게는 불편할지 모르나
상품이나 회사 웹사이트의 경우 타이밍 조절로 정말 신경 쓴 것 처럼 보여준다
내용이 주요 컨텐츠가 되는 경우는 사용하지 않는 것이 좋고
보여주는 액션이 주 목적이 되는 경우는 사용하면 속칭..."있어" 보인다
jQuery, animsition script 연결하고 css 연결하고
html 에 class 작성하고
$(document).ready(function() {
//이곳에 효과를
});
넣으면 동작한다
이렇게 써놓으면 참 쉬워보이는데
막상 할려고 하면 잘 안된다
그럴때는 Demo page 소스보기 해서 쭉 긁어다 붙여넣고 하나씩 수정해보면
할 수 있을 것이다
페이지가 바뀌는 효과는 만들때는 뭔가 좋아보이는데 막상 적용하면 사용자는 참 불편하다
그냥 보여주면 되는데 이런저런 효과를 줘서 그 내용을 보러 온 사람들은 싫어한다
그런데 왜 쓰느냐
내용을 검색해서 온 사람들에게는 불편할지 모르나
상품이나 회사 웹사이트의 경우 타이밍 조절로 정말 신경 쓴 것 처럼 보여준다
내용이 주요 컨텐츠가 되는 경우는 사용하지 않는 것이 좋고
보여주는 액션이 주 목적이 되는 경우는 사용하면 속칭..."있어" 보인다
jQuery plugin제이쿼리 플러그인datepicker슬라이드 효과bxsliderjquery 이미지 효과jquery progress bar플러그인jquery 효과multi scroll 효과
스크래퍼 소개

Lv.12스크래퍼
등록 12
좋은 곳은 나누어야한다!!!





